Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

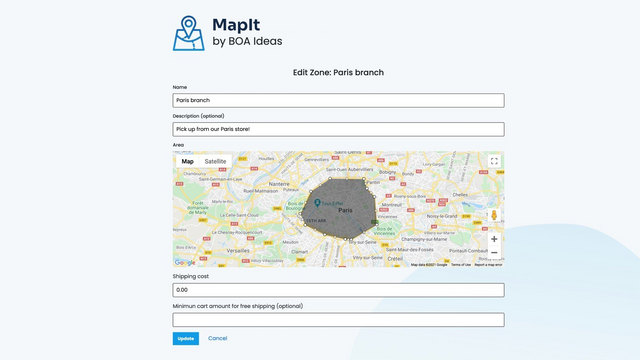
在地图上自定义运输区域和运费,完全控制您的运输区域。 使用MapIt,您可以在地图上自由绘制精确的区域,以控制只向这些区域的用户显示运输方式。此外,对于每个站点,您可以决定显示给用户的方式的名称和描述,以及这种方式的费用,包括从特定购物车价值开始提供免费运输的选项。 要使此应用程序工作,您需要在您的商店的Shopify订阅计划上具有运营商计算的运输功能。有关更多详细信息,请联系我们。 使用MapIt,您可以在地图上自由绘制精确的区域,以控制只向这些区域的用户显示运输方式。此外,对于每个站点,您可以决定显示给用户的方式的名称和描述,以及这种方式的费用,包括从特定购物车价值开始提供免费运输的选项。 要使此应用程序工作,您需要在您的商店的Shopify订阅计划上具有运营商计算的运输功能。有关更多详细信息,请联系我们。 更多 使用鼠标在地图上轻松绘制简单或复杂的运输区域 在全球范围内创建您想要的所有运输区域 为每个运输区域显示相关的运输信息 在结账时只显示相关的运输区域 非常适合具有独特运输区域的本地商店
Developer Name
Properties published
Plugin Reviews
Finder overall rating